Making Python Scripts work in a web browser involves handling web app functions inside a web page via Python Programming Language.
Since JavaScript is the main programming language for making a web browser work, and a web page interactive, Python is usually used for data science, machine learning, and artificial intelligence.
Even if we have back-end infrastructures like Django, and Flask, or static-site-generators like Jekyll, Python is usually behind JavaScript for web development.
But thanks to the latest improvements, JavaScript’s future is open to discussion. “PyScript” allows Python Scripts to work easily within web components.
According to PyScript.net:
“PyScript is a framework that allows users to create rich Python applications in the browser using HTML’s interface and the power of Pyodide, WASM, and modern web technologies. The PyScript framework provides users at every experience level with access to an expressive, easy-to-learn programming language with countless applications.
In this column, you’ll learn what PyScript is, see an example, learn about alternatives, and also find how to create a custom web app with Python and PyScript.
What Is The JavaScript To Python Migration?
Python is a human-readable programming language.
Thus, there are many Python intermediary program languages to help JavaScript and Java modules and packages are being used in the Python environment.
For example, “TensorFlow” is mainly a JS Package, or Plotly and Selenium.
There are even special packages to make JavaScript code turn into Python code, such as Js2Py.
Why is understanding JavaScript behind Python important?
Because using Python Scripts inside the web browser doesn’t mean that the age of JavaScript is ending for web development.
JavaScript is still functioning behind the Python Scripts in the web browser.
What Is PyScript & How Can You Use It For Creating Web Applications?
PyScript is a framework for making web browsers use Python Scripts.
PyScript turns Python code blocks into Javascript equivalents behind the scenes.
To use PyScript inside a web browser, follow these steps.
Use the stylesheet and JavaScript in the <head> area of the HTML File.
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script>
- Use the Python Code inside the “<pyscript></pyscript>” web component.
- Pay attention to the indentation.
- Do not format the Python code inside the “<pyscript/>” web component.
- Use the shortcuts and arguments of the PyScript for importing Python modules and packages.
- Use the CSS Classes and IDs to insert the results into the HTML Documents’ specific Div.
An Example Of Running Python Script Inside Of Web Browser
An example of running a Python script in the browser is below.
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
crossorigin="anonymous">
<py-env>
- numpy
- matplotlib
</py-env>
</head>
The <head> area of the HTML File represents the most important resources.
We used the “pyscript.css” and “pyscript.js.”
We also used the “<py-env/>” web component to make the Python modules to be imported.
In this example, we have imported the “numpy” and “matplotlib.”
In the “<body>” section, we will use these modules to create a Python Line Plot inside a web browser.
<body>
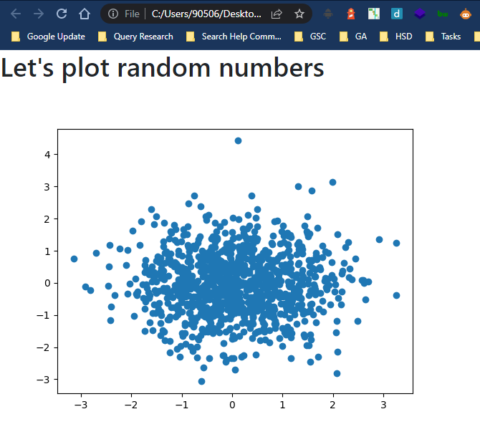
<h1>Let's plot random numbers</h1>
<div id="plot"></div>
<py-script output="plot">
At the beginning of the <body>, we used a “div” with the “plot” ID.
It is necessary for making the Python script’s output insertion.
The “<py-script output=”plot”>” is necessary to match the specific HTML Div’s ID value.
import matplotlib.pyplot as plt
import numpy as np
x = np.random.randn(1000)
y = np.random.randn(1000)
fig, ax = plt.subplots()
ax.scatter(x, y)
fig
</py-script>
</body>
</html>
The Python Script above is a simple line plot script. And you can see the result below.
-
 Screenshot by author, June 2022
Screenshot by author, June 2022
The example above shows how to create a line plot with the help of PyScript.
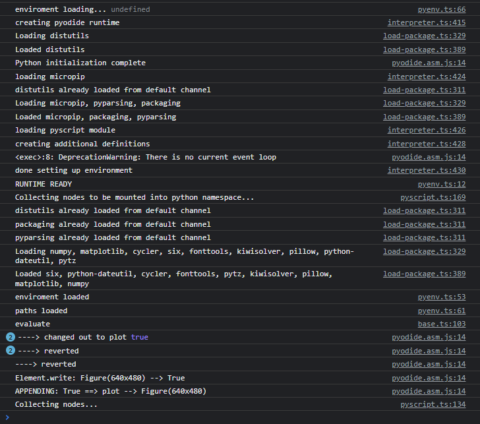
How To See The Terminal Output Of The PyScript
For every Python Script, there is always a terminal that works and outputs the messages from the computation process.
-
 Screenshot by author, June 2022
Screenshot by author, June 2022
The browser console should be read and followed by the developer to see how the PyScript works and what happens behind the scenes.
For example, the screenshot above shows the running process of the Python script that we have created.
It explains how the “numpy”, or “matplotlib” and their dependencies are loaded, and used by which resource.
How To Create a Custom Web App With Python And PyScript?
To create a custom Web App with Python and PyScript, follow these steps:
- Import the necessary JS and CSS files from PyScript.
- Create an HTML Document with proper HTML Tag syntax.
- Use the “py-script” HTML tag with the “output” attribute.
- Use an HTML Div with a specific ID to match the “output” attribute value.
- Use “py-env” for the non-built-in libraries of Python.
- Insert Python Script inside the “py-script” tag without syntax and indentation error.
- Use “return” in a Python function, or “print” to end your script.
- Refresh the web page to see the results.
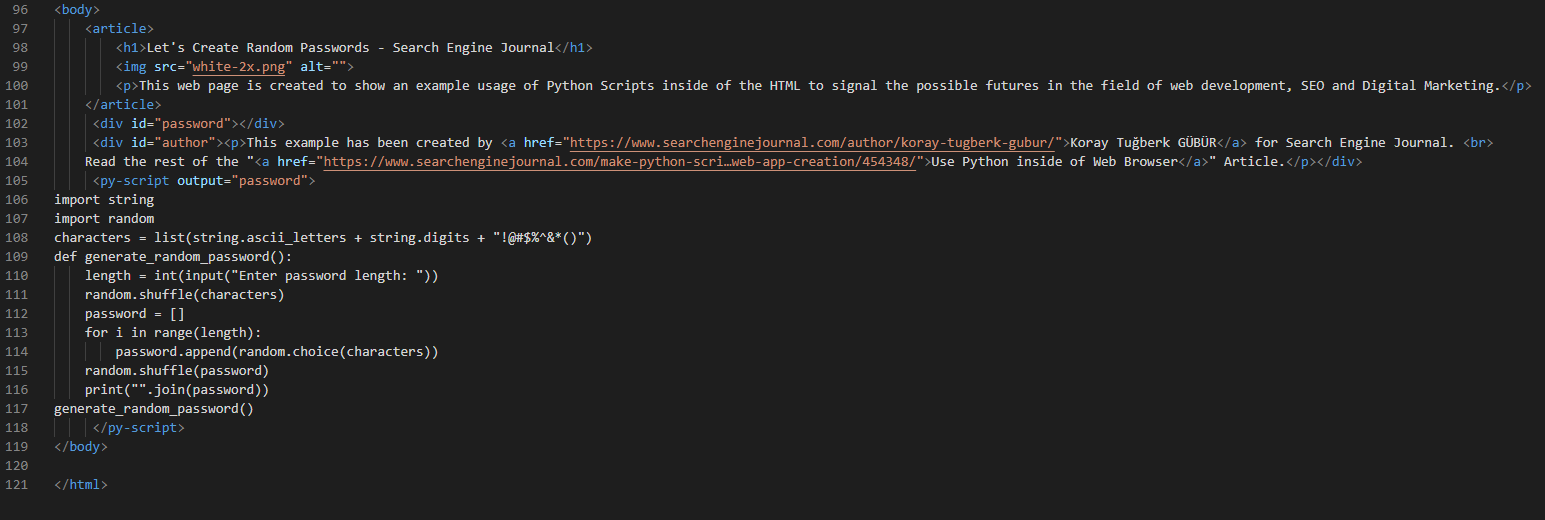
An example of a Custom Python Web App for “random password generation” based on the given password length is below.
-
 Screenshot by author, June 2022
Screenshot by author, June 2022
The screenshot above demonstrates an example of PyScript in an HTML Document to generate custom passwords.
The Python script that I used is below.
import string
import random
characters = list(string.ascii_letters + string.digits + "!@#$%^&*()")
def generate_random_password():
length = int(input("Enter password length: "))
random.shuffle(characters)
password = []
for i in range(length):
password.append(random.choice(characters))
random.shuffle(password)
print("".join(password))
generate_random_password()
And, the live version of the custom Python Web App is here.
Just write a numeric value into the input area.
-
 Screenshot by author, June 2022
Screenshot by author, June 2022
And, it will give you a simple 45-character password.
-
 Screenshot by author, June 2022
Screenshot by author, June 2022
You can use this technology for some of my other SEJ Articles for auditing sitemaps, or visualization of hot topics from news websites.
Or, in the future, we can demonstrate more sophisticated web apps via PyScript.
What Are The Disadvantages Of PyScript?
The main disadvantage of PyScript is the lack of support.
PyScript is announced during Pycon 2022 to Python developers.
It was a big and exciting event, but community expectations were higher than the current state of PyScript.
Due to weak community support, PyScript development might be slower in the future, but when we think of the journey of Python, it is not surprising.
Python wasn’t that popular until the last five years, because it wasn’t known.
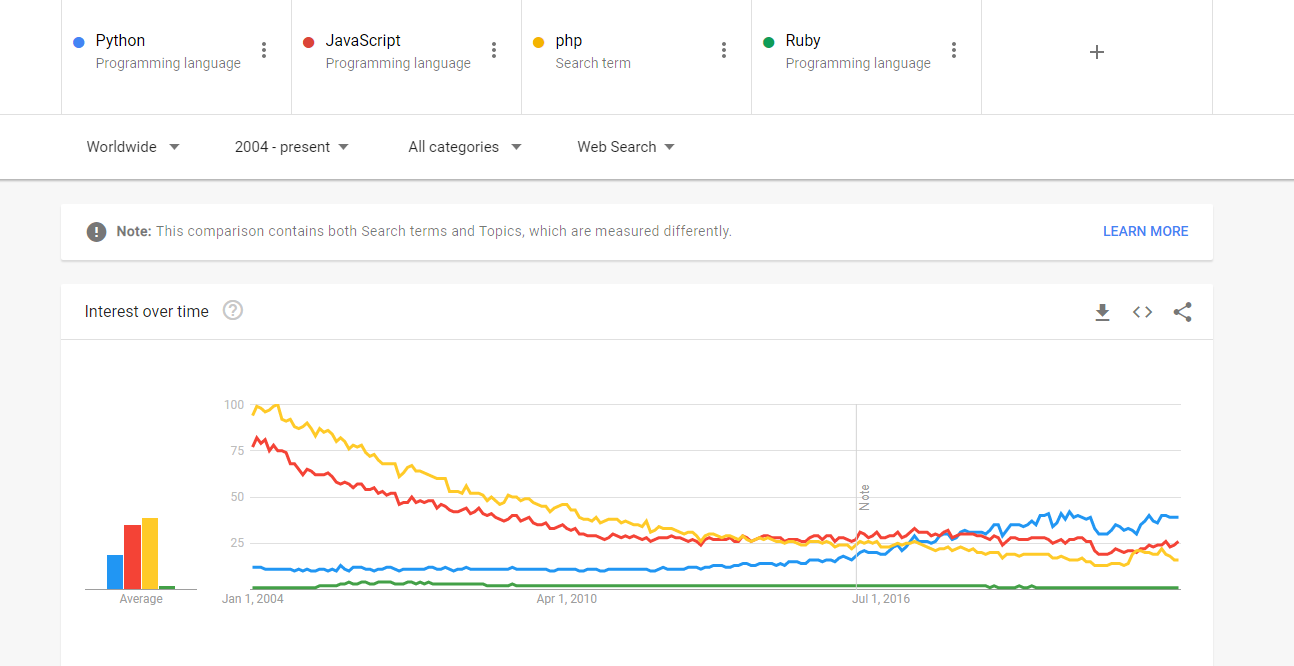
-
 Screenshot by author, June 2022
Screenshot by author, June 2022
Above, you can see how Python suppressed the search demand of JavaScript overall.
The main reason for Python’s popularity growth is the “pandas” library.
That’s why, ML and Data Science are the main focuses of Python, but it doesn’t have to continue in that way.
Thus, PyScript should be taken into serious consideration for the future of web development.
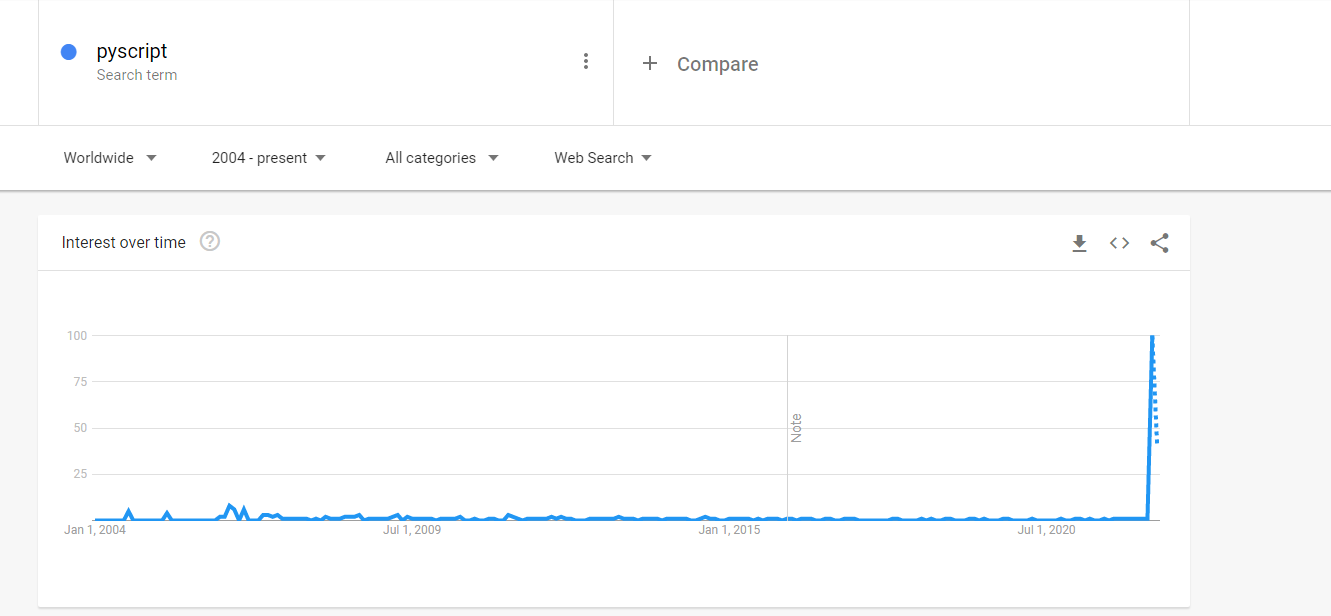
-
 Screenshot by author, June 2022
Screenshot by author, June 2022
What Are The Alternatives To PyScript?
Alternatives to PyScript are not equivalent to PyScript since it directly runs on the browser, but still, there are different methods to use Python scripts inside a website indirectly.
These included “brython”, “pyodide”, “Appwrite”, “django-readers”, “appdeamon”.
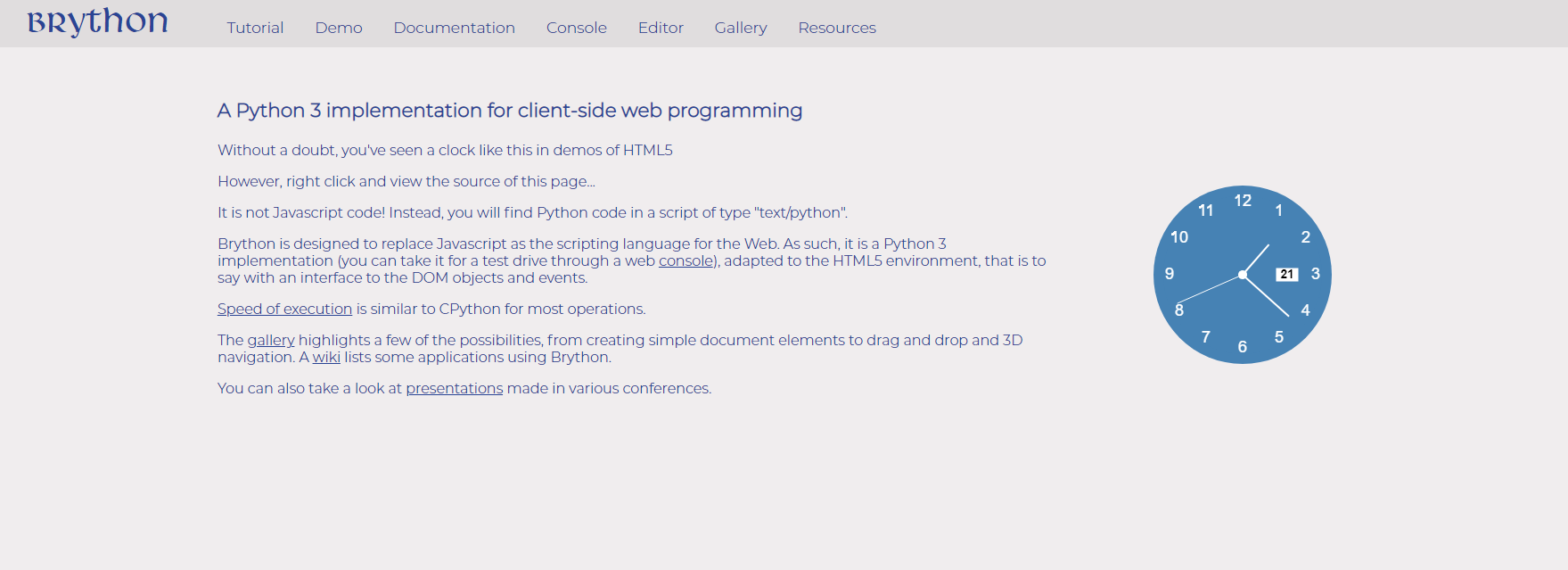
Some alternatives to PyScript are for Firebase such as Appwrite, and some other work for Web Development such as Brython.

Brython is older than Pyscript, and it focuses on making Python the primary language for web development with “text/python” file type instead of “text/javascript”.
Can PyScript And Brython Affect Search Engines And SEO?
Yes, in the future, PyScript and Brython can increase their effect on the web development industry.
Changing web development technologies and industries affect search engine crawlers and protocols.
If a search engine starts to see “text/python” files, or “.py” scripts in the HTML source code, it should be able to make it work to see the web page as is.
At the moment, PyScript works via JavaScript, and Brython is already at the beginning of its journey despite its being older.
Other PyScript alternatives work via Node.js like back-end programming libraries, or Firebase like cloud-based systems.
Thus, in the future, Google, as a heavily Python-coded search engine, might need to render Python files for crawling and rendering web pages.
Conclusion For Python As Web Scripting
For people who love coding, it doesn’t matter whether you use Python or JavaScript for a certain task.
But, Python is the easiest programming language to learn as human-readable, it gives more functionality with fewer characters.
Most data scientists and ML (machine learning) Engineers know Python in a good way, and transferring their talents into web development would be similar to the unification of two different universes.
More resources:
Featured Image: TippaPatt/Shutterstock
"creation" - Google News
June 24, 2022 at 08:45PM
https://ift.tt/HljkWqv
PyScript: Making Python Scripts Work In Browser For Web App Creation - Search Engine Journal
"creation" - Google News
https://ift.tt/tHUhxMJ
https://ift.tt/a046enK
Bagikan Berita Ini














0 Response to "PyScript: Making Python Scripts Work In Browser For Web App Creation - Search Engine Journal"
Post a Comment